Отзывчивые изображения. Наконец-то
30 мая 2015Самая сложная проблема программирования — отзывчивые изображения
Вопросу отзывчивых изображений больше десяти лет. После бума доткомов в начале двухтысячных неунывающие разработчики присоединились к
Из-за огромного количества девайсов, размеров и разрешений экрана мы, разработчики, остро нуждаемся в решении для загрузки отзывчивых изображений без влияния на скорость и загрузку страницы. К счастью, после жарких споров между W3C, Kodak и Стивом Балмером у нас наконец-то есть такое решение. Балмер неофициально называет его «Спроси-у-копа».
«Если вы спросите кого-нибудь, полицейский он или нет. Ему придется ответить. Так же и с изображениями. Спросите у сайта, какого размера ему нужны изображения. И он ответит» — так объяснил Балмер новую спецификацию для отзывчивых изображений на пресс-конференции.
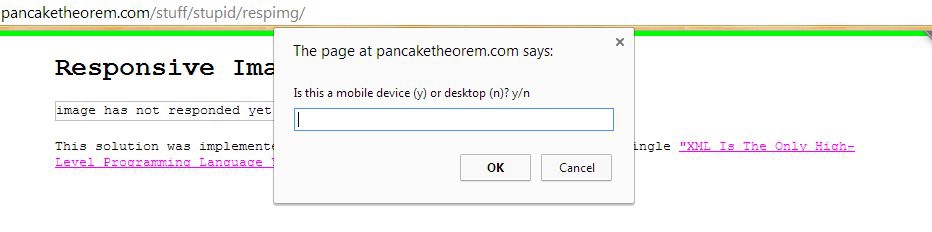
Я реализовала спецификацию за вас. Не благодарите. Когда вы заходите на страницу, вы должны ответить, какое у вас устройство: обыкновенный компьютер или мобильник. И в зависимости от ответа (а вы обязаны ответить честно, это закон) сайт покажет вам правильное изображение.
Код (форкайте на Гитхабе) использует два популярных
var mobileOrDesktop = prompt("Is this a mobile device (y) or desktop (n)? y/n");
var $responsiveImage = $('img#responsive');
switch ( mobileOrDesktop ) {
case 'y':
$responsiveImage.attr({
'src' : 'mobile.jpg',
'alt' : 'mobile image'
});
break;
case 'n':
$responsiveImage.attr({
'src' : 'desktop.jpg',
'alt' : 'desktop image'
});
break;
default:
$responsiveImage.attr({
'src' : 'trojanhorse.jpg',
'alt' : 'hack the planet'
});
$responsiveImage.after('<h1>TOLD YA TO CHOOSE Y OR NO BUT YOU DIDN\'T SO<br />~ * V I R U S * ~');
break;
}

Все мы очень долго ждали решения для отзывчивых изображений. Здорово, что решение, к которому пришли разработчики и производители браузеров, такое простое. Простое как для разработчика, так и для пользователя.