Введение в табличный API HTML5
12 июня 2015Создание сайтов с гибкой и устойчивой раскладкой — проблема, которой лет столько же, сколько и Интернету. Ее решают, делая раскладку дивами. Это работает, но это хак, не лишенный проблем:
- дивы несемантичны;
- с ними используют сложный C.S.S (California Style Sheet);
- они неадаптивные;
- у них есть проблемы с производительностью на мобильных устройствах;
- поисковые роботы их не жалуют;
- требуется jQuery, чтобы добавлять контент в дивы.
Я наткнулся на новый табличный HTML5 API на сайте W3Schools, лучшем ресурсе для новичков и экспертов в веб-разработке. Знаю, вы сейчас думаете: «Ну, уж, нет, я не буду использовать экспериментальный API в моем блоге». Согласен, но вот какая штука: Microsoft пропатчил свои старые браузеры (IE5.5+) и добавил в них поддержку HTML5 таблиц. Можно использовать.
Основы
Если вы использовали CSS сетки на дивах (DIV based CSS grids, DBCG), то для вас нет ничего нового в HTML5 таблицах.
HTML5 таблица состоит из трех частей. <table> — основа таблицы; <tr> — ее строка, а <tc> — колонка. Запомнить просто: <table> — table, <tr> — table row, <tc> — table column.
В DBCG таблицы, строки и колонки — это <div> элементы, уничтожающие иерархию и семантику контента. Не круто. Люди, верстающие так, — антисемантисты.
С таблицами мы заменяем дивы на их семмантически-верных родственников, <table>, <tr>, <td>. И не нужно никакого C.S.S: поддержка таблиц встроена в браузер.
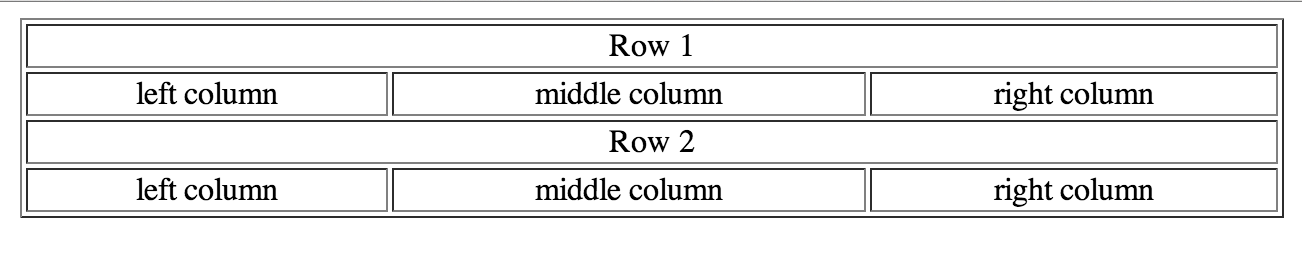
Пример
<table>
<tr>
<h2>row 1</h2>
<td>left column</td>
<td>middle column</td>
<td>right column</td>
</tr>
<tr>
<h2>row 1</h2>
<td>left column</td>
<td>middle column</td>
<td>right column</td>
</tr>
</table>

Никакого C.S.S. Работает и масштабируется во всех браузерах. Да и выглядит великолепно.
Это. Не. Можыд. Быт.
У таблиц есть и проблемы: с ними тяжело начинать верстать. Чтобы помочь с этим, я создал Tablr, табличный HTML5 фреймворк. Скачивайте, настраивайте и используйте в некоммерческих проектах. По запросу есть и коммерческие/корпоративные лицензии.
Ответ, который мы ждали
Microsoft услышала нас и дала инструмент для создания изящнейших сайтов. Это именно то, о чем мечтали разработчики. Я верю в таблицы.