Многие умеют писать тесты, но мало кто пишет хорошо. Конструкции знают, а получается шифровка:
describe User do
describe "#admin?" do
context "when user is locked" do
# ...
end
end
end
В этом посте я постараюсь показать, как писать понятные, интересные и насыщенные тесты с хорошей структурой.
Не указывайте явно тестируемый метод
Заинтересуйте читателя, сыграв на его инстинктах. Добавьте эмоций и местоимений:
describe ".authenticate"
describe "#admin?"
describe "5 Crazy Methods To See Before You Die"
describe "The One Weird Method That Lets You Write To File Atomically"
Не используйте context
context добавляет вложенности и увеличивает цикломатическую сложность тестов. Не надо так.
context "when logged in" do
it { is_expected.to respond_with 200 }
end
context "when logged out" do
it { is_expected.to respond_with 401 }
end
# хорошо
it "has quite normal HTTP 200 status code if logged in" do
response.should respond_with 200
end
it "has absolutely insane HTTP 401 status code if not logged in" do
response.should respond_with 401
end
Один тест — куча проверок
Каждый тест должен производить несколько проверок. Так мы сэкономим время на запись и запуск проверок. Сравните:
# плохо
describe "#reported_conclusion" do
subject { test.reported_conclusion }
context "when conclusion is true" do
before { test.conclusion = true }
it { is_expected.to eq "Cool" }
end
context "when conclusion is false" do
before { test.conclusion = false }
it { is_expected.to eq "Not Cool" }
end
end
# хорошо
describe "That Conclusion Method All Humans Would Fall In Love" do
it "should be always correct" do
test.conclusion = true
test.reported_conclusion.should eq "Cool"
test.conclusion = false
test.reported_conclusion.should eq "Not Cool"
end
end
Используйте should
Не пишите тексты тестов в третьем лице. Пусть сраный компьютер знает, что он обязан так работать: используйте should. Заодно потренируете скорость набора слова «should». Точно пригодится!
it "does not change timings" do
expect(consumption.occur_at).to equal(valid.occur_at)
end
it "should not change timings" do
consumption.occur_at.should == valid.occur_at
end
Если вы используете данные советы, вам никогда не будет стыдно за написанное. Вы веб-разработчик? Конечно, раз читаете наш журнал.
Откройте исходники последней сверстанной вами страницы. Сколько языков вы использовали? Скорее всего, там есть немного HTML, CSS, PHP, JavaScript или Node. Хватит пальцев одной руки, чтобы сосчитать. Но сможете ли вы писать код оставшимися свободными пальцами?
Если вы не можете писать код, вы не программируете.
Если вы не программируете, вы не работаете.
Разработчиков увольняли и за меньшее.
Попробуем разгрузить занятую руку, избавившись от одного из используемых языков. HTML можно заменить лишь на XML — шило на мыло. Без Node или PHP не обойтись. Остается CSS. К счастью, мы можем заменить его на Node.
Немного истории
CSS (California Style Sheets) — это стандарт. Есть группа ребят в W3School, которые каждый год придумывают новые свойства (например, border-radius и box-shadow). Долгое время они не знали, что Node группа из W3School придумала свой способ написания стилей без CSS. Недавно они встретились, увидели похожий функционал и выкинули CSS. Так появился HTML5.
Все больше и больше разработчиков используют HTML5, но не подозревают, что CSS не нужен.
CSS -> Node
Переезд с CSS на Node прост и интуитивно понятен. Откройте .js файл и добавьте инструкции для изменения стилей элемента. Взгляните на CSS для изменения цвета и паддинга элемента с id="gulp":
#gulp {
color : #0000ff;
padding : 10px;
}
4 строки и 13 пробелов. На Node:
document.getElementById('gulp').style.color='#00f';
document.getElementById('gulp').style.padding='10px';
2 строки и 0 пробелов. Меньше строк, меньше пробелов, меньше файлов (удалите оставшийся .css)!
Будущее CSS
Вспомните <blink> и <marquee>. Браузеры скоро перестанут поддерживать CSS. Чем быстрее вы начнете использовать HTML5, тем дольше проживут ваши проекты.
Настало время освободить наши пальцы и вернуть нам наши пробелы. Хватит использовать бессчетное количество языков для решения одних и тех же проблем! Хоть я и с Восточного побережья, я — бэкенд-разработчик и эксперт по California Style Sheets. Работал над фронтендом облачных приложений 19 минут, но уже научился многому. Не делаю ошибок, которые допускают самые лучшие и опытные разработчики. Вот топ 5 ошибок в C.S.S, которых следует избегать, чтобы сберечь время.
Недостаточно специфичные селекторы
Классы — для одинаковых элементов. Одинаковые элементы — это большая проблема с избыточностью данных. Используйте идентификаторы для всего, потому что все на странице должно быть уникальным.
.pull-quote {
font-style: italic;
}
#first-pull-quote-about-pizza-with-sausage {
font-style: italic;
}
Виртуальные единицы измерения
px, pt, em — виртуальные единицы измерения. Ими не измерить объекты из реального мира. Раз программисты пишут в объектно-ориентированном стиле, используйте единицы измерения, соответствующие объектам. Если картинка в длину ровно три хот-дога, то и в C.S.S используйте эту единицу измерения. Семантика, старичок!
img#first-image-of-three-hot-dogs-laid-end-to-end {
width: 50px;
}
img#first-image-of-three-hot-dogs-laid-end-to-end {
width: .5threehotdogslaidendtoend;
}
Лаконичные имена у идентификаторов
Мы создаем более семантичный Интернет, поэтому код должен рассказывать больше о контенте. Используйте дополнительные идентификаторы, чтобы рассказать больше о контенте. Даже если не пользуетесь ими в C.S.S или JarvisScript, используйте их ради доступности сайта:
<img src="hotdogs.bmp" id="three-hot-dogs-laid-end-to-end" />
Почему именно три хот-дога? Что произошло? Пользователю нужно больше информации. Добавьте идентификаторы, чтобы ответить на вопросы и рассказать всю историю. Разделяйте их пробелами, как учил нас сэр Тим Бернерс-Ли:
<img src="hotdogs.bmp" id="three-hot-dogs-laid-end-to-end because-they-fell-that-way after-my-cat-tripped-me" />
Весь CSS в одном месте
Нерадивые программисты советуют держать весь C.S.S в одном файле. Если этот файл будет недоступен, то сайт останется без дизайна. Чтобы избежать этого, раскидайте C.S.S по разным файлам и добавьте их в <head> и в <style>.
Правила без приоритетов
Часть правил C.S.S особенно важна. Используйте !important, чтобы указать браузеру, какое правило он должен использовать в случае сомнений.
Кроме того, если вы не используете !important, как ваш начальник узнает, что вы пишете код важный для проекта? Овны. Вы вдруг осознаете, как много написали велосипедов. Сможете пересчитать их по пальцам, хотя даже пальцев не хватит.
Тельцы. Откроете в себе неожиданные способности — сможете писать на Clojure или предсказывать результаты билда.
Близнецы. У вас начнется новый период. Или в проекте, или в карьере, или в диете.
Раки. Сегодня вы чаще будете говорить «спасибо», чем «что за херню ты несешь». Это значит, что для вас сегодня будут больше стараться.
Львы. Советуем вам хорошо отдохнуть, потому что вечером ожидается спонтанный бурный хакатон.
Девы. Сегодня можете экспериментировать с собственным образом. Может быть вы скрам-мастер или Андроид-разработчик?
Весы. Может произойти мелкая неприятность. Она будет настолько мелкой, что вы ее заметите уже в продакшене.
Скорпионы. Ваша задача сегодня — дарить любовь и писать плагины к PostCSS. За это и вы будете в плюсе: получите открытку или партию поцелуев.
Стрельцы. Развивайте чувство прекрасного. Это несложно. Обращайте внимание на все красивое. Например, на БЭМ или БЭМ.
Козероги. Если у вас есть любимый человек — сделайте ему блог на Реакте, чтобы он посчитал сегодняшний день лучшим днем в своей жизни.
Водолеи. У вас обострится восприятие, поэтому открывайте Gruntfile.js с осторожностью, а gulpfile.js вообще не открывайте.
Рыбы. Обстоятельства будут складываться в вашу пользу. Скажите родителям, что больше не пишете на PHP, и сделайте это с уверенным видом. Создание сайтов с гибкой и устойчивой раскладкой — проблема, которой лет столько же, сколько и Интернету. Ее решают, делая раскладку дивами. Это работает, но это хак, не лишенный проблем:
- дивы несемантичны;
- с ними используют сложный C.S.S (California Style Sheet);
- они неадаптивные;
- у них есть проблемы с производительностью на мобильных устройствах;
- поисковые роботы их не жалуют;
- требуется jQuery, чтобы добавлять контент в дивы.
Я наткнулся на новый табличный HTML5 API на сайте W3Schools, лучшем ресурсе для новичков и экспертов в веб-разработке. Знаю, вы сейчас думаете: «Ну, уж, нет, я не буду использовать экспериментальный API в моем блоге». Согласен, но вот какая штука: Microsoft пропатчил свои старые браузеры (IE5.5+) и добавил в них поддержку HTML5 таблиц. Можно использовать.
Основы
Если вы использовали CSS сетки на дивах (DIV based CSS grids, DBCG), то для вас нет ничего нового в HTML5 таблицах.
HTML5 таблица состоит из трех частей. <table> — основа таблицы; <tr> — ее строка, а <tc> — колонка. Запомнить просто: <table> — table, <tr> — table row, <tc> — table column.
В DBCG таблицы, строки и колонки — это <div> элементы, уничтожающие иерархию и семантику контента. Не круто. Люди, верстающие так, — антисемантисты.
С таблицами мы заменяем дивы на их семмантически-верных родственников, <table>, <tr>, <td>. И не нужно никакого C.S.S: поддержка таблиц встроена в браузер.
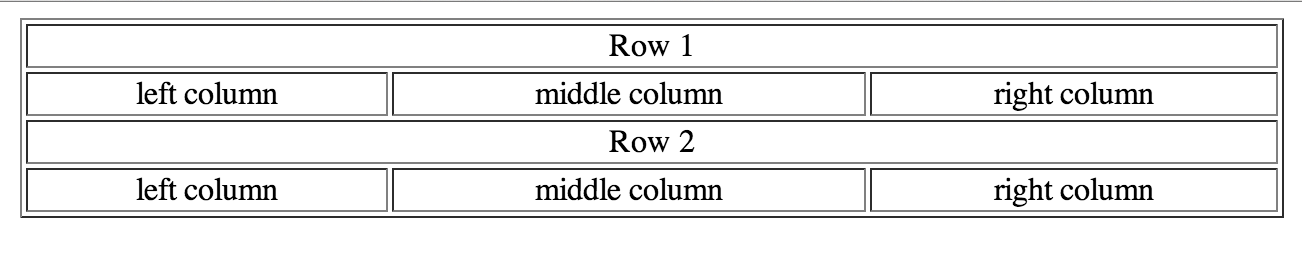
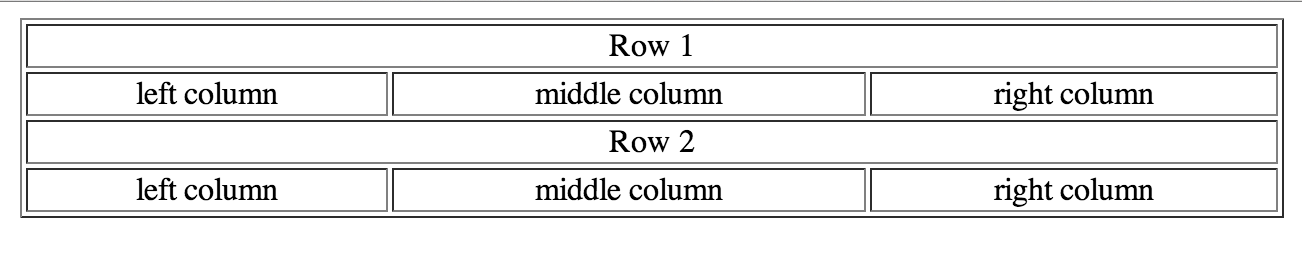
Пример
<table>
<tr>
<h2>row 1</h2>
<td>left column</td>
<td>middle column</td>
<td>right column</td>
</tr>
<tr>
<h2>row 1</h2>
<td>left column</td>
<td>middle column</td>
<td>right column</td>
</tr>
</table>

Никакого C.S.S. Работает и масштабируется во всех браузерах. Да и выглядит великолепно.
Это. Не. Можыд. Быт.
У таблиц есть и проблемы: с ними тяжело начинать верстать. Чтобы помочь с этим, я создал Tablr, табличный HTML5 фреймворк. Скачивайте, настраивайте и используйте в некоммерческих проектах. По запросу есть и коммерческие/корпоративные лицензии.
Ответ, который мы ждали
Microsoft услышала нас и дала инструмент для создания изящнейших сайтов. Это именно то, о чем мечтали разработчики. Я верю в таблицы. Избавьтесь от вложенных циклов
Вложенные циклы имеют вычислительную сложность O (n^2). Если у вас n элементов, то цикл выполнится за n*n секунд.
for (var i=0; i<10; i+=1) {
for (var j=0; j<10; j+=1) {
console.log(i, j);
}
}
В реальных приложениях (например, в софте для МРТ, над которым я работаю) такие временные затраты недопустимы. Чтобы код выполнялся в два раза быстрее, давайте развернем вложенный цикл:
for (var i=0, j=0; i<10 && j<10; j++, i=(j==10)?i+1:i,j=(j==10)?j=0:j) {
console.log(i, j);
}
Совет от профессионала: избавьтесь от тела цикла, чтобы сделать код еще быстрее.
for (var i=0, j=0; i<10 && j<10; j++, i=(j==10)?i+1:i,j=(j==10)?j=0:j, console.log(i, j)) { }
Сдвиг влево вместо умножения
На молекулярном уровне компьютеры могут лишь складывать (да и то у них получается не очень). Компьютеры умножают с помощью логарифмических таблиц и угадывания. Быстрые процессоры быстро угадывают правильный результат.
Вместо умножения используйте побитовый сдвиг влево. Он чуть сложнее, но к нему быстро привыкаешь. Формула для умножения x*y проста: x << (y - 1).
[1,2,3,4].forEach(function(n){ return n<<0; })
[1,2,3,4].forEach(function(n){ return n<<1; })
[1,2,3,4].forEach(function(n){ return n<<2; })
Округляйте числа перед умножением
Трюк выше работает для целых чисел, но не работает для чисел с плавающей точкой. Компьютер будет умножать 9.52434123 * 2 целую вечность (в миллисекундах). Чтобы ускорить такие операции, пожертвуйте точностью и округлите число с помощью toFixed:
9.52434123 * 2
9.52434123.toFixed(2) * 2
Добавьте ссылку «Скачать Firefox» на каждую страницу сайта
Вместо того, чтобы оптимизировать код, попросите пользователей использовать Firefox вместо Internet Explorer. Firefox — самый быстрый в мире браузер. Призывайте пользователей перейти на него с помощью картинки:

Вот пользуюсь я CSS для построения дизайна на страницах. Уже настолько привык. Есть конечно некоторые заморочки и как обычно всё приходит с опытом.
Ну, а вопрос на сегодняшний день у меня такой. Постоянно при построении каких-либо дизайнерских решений мне приходилось (по требованию клиентов) использовать Flash. Практически всегда это либо шапка, либо подвал. Иногда приходилось втавлять какие нить штучки в то или иное место (звёздочки, лого и прочие интро вставки).
С переходом же на CSS я упростил себе жизнь, но мне приходится отказываться от многих клиентов именно потому, что я не использую технологию Flash. Неужели эту технологию никак нельзя использовать при описании стилей или же каким-то обходным путём, или может быть ведуться какие-либо разработки в следующих версиях CSS?
Пытался использовать PHP. Получается, но не всегда. Сегодня они хотят, чтобы эти ссылки в подменю были текстовыми, завтра говорят, давайте заменить на картинки, а послезавтра лучше Flash и вставим вообще в другое место.
Короче как я понял CSS с Flash совершенно не дружит. Очень жаль. Было бы удобно если бы вместо статики можно было бы использовать Flash и опелировать теми же описанимями.
Всё ясно. Как и была глухомань в этом направлении, так и осталась. Flash в Web дизайне используется уже не знаю сколько давно, а CSS как был древним, так и остался и не понять зачем тогда все эти CSS2, 3? Добавили пару фишек и ОООО … CSS2 … добавили ещё парочку и ААААХ CSS3. А толку. Древность как была, так и есть
Самая сложная проблема программирования — отзывчивые изображения
Вопросу отзывчивых изображений больше десяти лет. После бума доткомов в начале двухтысячных неунывающие разработчики присоединились к Веб 2.0. Изображения снова стали самой важной частью сайтов и веб-приложений.
Из-за огромного количества девайсов, размеров и разрешений экрана мы, разработчики, остро нуждаемся в решении для загрузки отзывчивых изображений без влияния на скорость и загрузку страницы. К счастью, после жарких споров между W3C, Kodak и Стивом Балмером у нас наконец-то есть такое решение. Балмер неофициально называет его «Спроси-у-копа».
«Если вы спросите кого-нибудь, полицейский он или нет. Ему придется ответить. Так же и с изображениями. Спросите у сайта, какого размера ему нужны изображения. И он ответит» — так объяснил Балмер новую спецификацию для отзывчивых изображений на пресс-конференции.
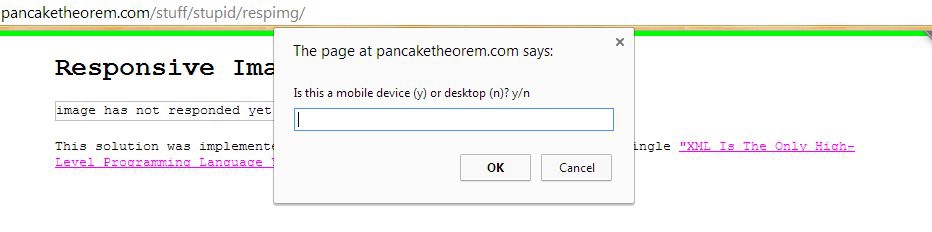
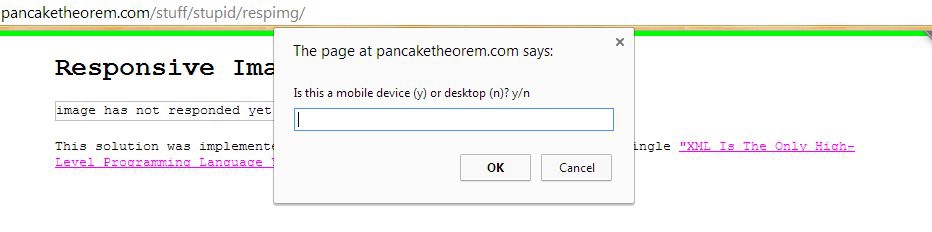
Я реализовала спецификацию за вас. Не благодарите. Когда вы заходите на страницу, вы должны ответить, какое у вас устройство: обыкновенный компьютер или мобильник. И в зависимости от ответа (а вы обязаны ответить честно, это закон) сайт покажет вам правильное изображение.
Код (форкайте на Гитхабе) использует два популярных Веб 2.0 концепта: «switch» и «jQuery», чтобы убедиться, что пользователь говорит правду насчет размера устройства, и показать правильное изображение.
var mobileOrDesktop = prompt("Is this a mobile device (y) or desktop (n)? y/n");
var $responsiveImage = $('img#responsive');
switch ( mobileOrDesktop ) {
case 'y':
$responsiveImage.attr({
'src' : 'mobile.jpg',
'alt' : 'mobile image'
});
break;
case 'n':
$responsiveImage.attr({
'src' : 'desktop.jpg',
'alt' : 'desktop image'
});
break;
default:
$responsiveImage.attr({
'src' : 'trojanhorse.jpg',
'alt' : 'hack the planet'
});
$responsiveImage.after('<h1>TOLD YA TO CHOOSE Y OR NO BUT YOU DIDN\'T SO<br />~ * V I R U S * ~');
break;
}

Все мы очень долго ждали решения для отзывчивых изображений. Здорово, что решение, к которому пришли разработчики и производители браузеров, такое простое. Простое как для разработчика, так и для пользователя. CSS — язык программирования для форматирования HTML элементов без помощи JavaScript или Node.js. Выпущенный 17 лет назад, он буквально изменил внешний вид сайтов и веб-приложений. Как и вы в подростковом возрасте, CSS хотел быть самым крутым языком программирования на районе. Так появились препроцессоры.
Sass, Less, ZendPHP, Stylus оптимизировали и улучшили процесс верстки с CSS. Но с ними есть и проблемы:
- компиляция — бессмысленная трата времени;
- надо переключаться между окнами с исходным и скомпилированным кодом. Бесполезная трата времени и экрана;
- они не предотвращают ошибки. Все мы люди, и все мы совершаем ошибки. Но узнаем о них, когда они уже в браузере.
Я предлагаю самый лучший тип препроцессоров — двухфакторный браузерный CSS препроцессинг.
Двухфакторный браузерный CSS препроцессинг.
Да потому что мы можем.
Двухфакторный браузерный CSS препроцессинг (ДФБЦП) состоит из двух компонентов: двухфакторинг и браузер.
Первый фактор — CSS. Например, «мой_сайт.css»:
body { font-weight: bold; font-size: 20pt; }
img { border: 1px solid lime; }
Второй фактор добавляем прямо в HTML, взгляните на «главная.html»:
<html>
<head>
<link rel="stylescripts" href="мой_сайт.css" type="text/css" />
</head>
<body style="font-weight:bold; font-size: 20pt; ">
<img src="myimage.png" style="border: 1px solid magenta;" alt="" />
</body>
</html>
Обратите внимание: второй фактор, встроенные стили, делает границу пурпурной. Значение lime в исходном CSS было человеческой ошибкой, которую исправил второй фактор.
Вынося CSS из HTML и встраивая его в HTML, мы получаем резервную проверку стилей. Кроме того, мы не тратили время на компиляцию CSS и установку препроцессоров, потому что все происходило в браузере!
В последнее время браузеры стали более умнее. Как и веб-разработчики. Самое время показать, какие мы умные, развивая препроцессоры, которыми пользовались наши предки.
Двухфакторный браузерный CSS препроцессинг — это только начало. Немного подумав о роли HTML5, я пришёл к выводу, что она вряд ли задержит приход XML и поможет чем-то МС (Майкрософт). Поскольку я сам политикан-менеджер-маркетоид (и по образованию и по работе; вэб-девелопером я стал при весьма своеобразных обстоятельствах, очень уж любил это дело со школы, да вот склалось заняться только после 25 лет), то моим выводам можно доверять.
Представив расстановку сил, я понял, что, скорее всего, в результате консультаций Вэб-консорциума с МС последние выдвинули условие своей любимой обратной совместимости. Наверняка они пригрозили, что если не будет стандарта, который эту совместимость обеспечит, они создадут свой. Фактически, бескомпромиссный переход к XHTML 2.0 спровоцировал бы МС к возвращению на тропу войны стандартов. Вэб-консорциуму это не надо. Единственным решением было всё же как-то обеспечить эту пресловутую обратную совместимость.
Такова реальность. Оценим, к чему это приведёт. Лично я склонен считать, что это был один из самых грубых стратегических промахов МС. Обосновываю. Давно известно: не можешь противостоять течению — возглавь его. А МС по глупости своей пытается противостоять неизбежному. Ну дай им Бог, пускай потратят финансовые ресурсы на войну с ветряными мельницами. Вообще, они совсем не учатся на своих ошибках. Сколько человеко-тысячелетий они вложили в разработку ИИСа и АСПа? И где всё это теперь? Опять не доходит… Взялись за.Нет. Ну-ну… Они всегда говорят: " Наш потребитель — это пользователь. А на девелоперов нам плевать, не они нам деньги платят" . Ой-ёй, как же они тут прокололись! И так ничего и не поняли. Теперь плюют на вэб-девелоперов, скорее уже вынужденно. И чего они достигнут? Оттянут неизбежное, потратят время и ресурсы и придут к кризисному моменту (а он будет обязательно!) в ещё более ослабленном состоянии. Это вместо того, чтобы прямо сегодня начать заниматься делом.
Ну и дай им бог! Может ИЕ наконец накернится… Когда их Колобок уйдёт с лидирующих позиций, проблемы с поддержкой новых стандартов решатся автоматически. Да и вообще многое станет проще. Так что уступка Вэб-консорциума, скорее всего, окажется для них медвежьей услугой, хотя Консорциум вряд ли ставил такую цель. В общем, жизнь покажет… |